Summer 2019 Internship


• Created custom icons and branding elements for org-wide inclusive design training tool
• Successfully piloted 60-minute onboarding training to new hires
Teaching my peers about digital accessibility in Airbnb's hour-long onboarding inclusive design training.
Learning about key UX best practices to maintain digital accessibility for a range of end-users.
• Created documentation that other designers can apply to custom solutions
• Established content for a11y and g11n sections
3-day DLS design sprint: Working with Design Leads and the Design Director to consolidate documentation template and content.
Wireframe of DLS documentation template on the "switch" control element with best usage guidelines.
• Collaborated with front-end engineers for implementation
• Established focused states for keyboard tab order accessibility
Control inputs family consisting of (left to right): switches, checkboxes, radio buttons, steppers, toggles
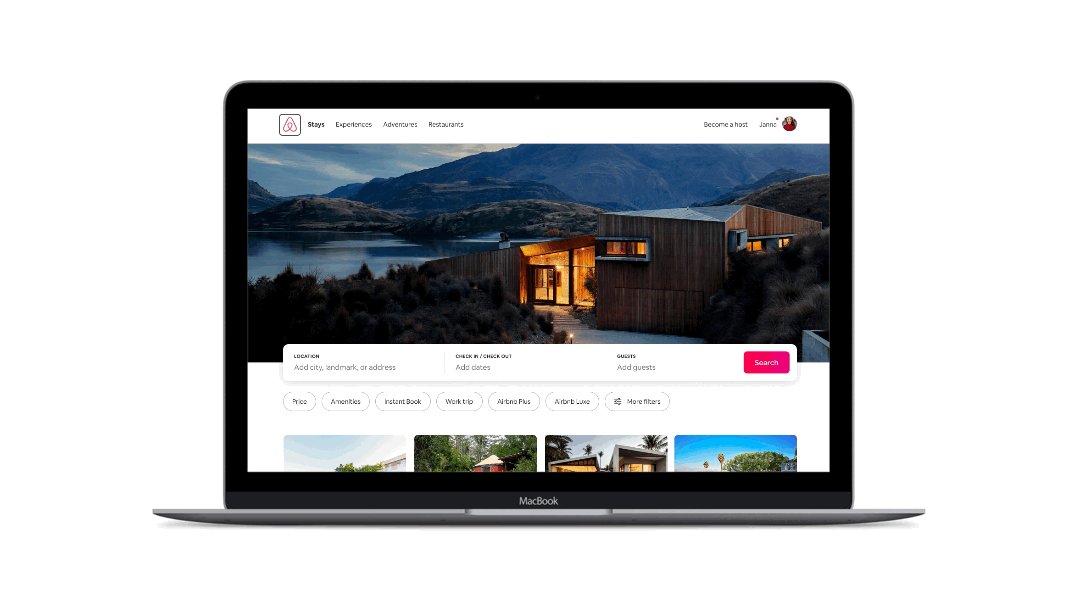
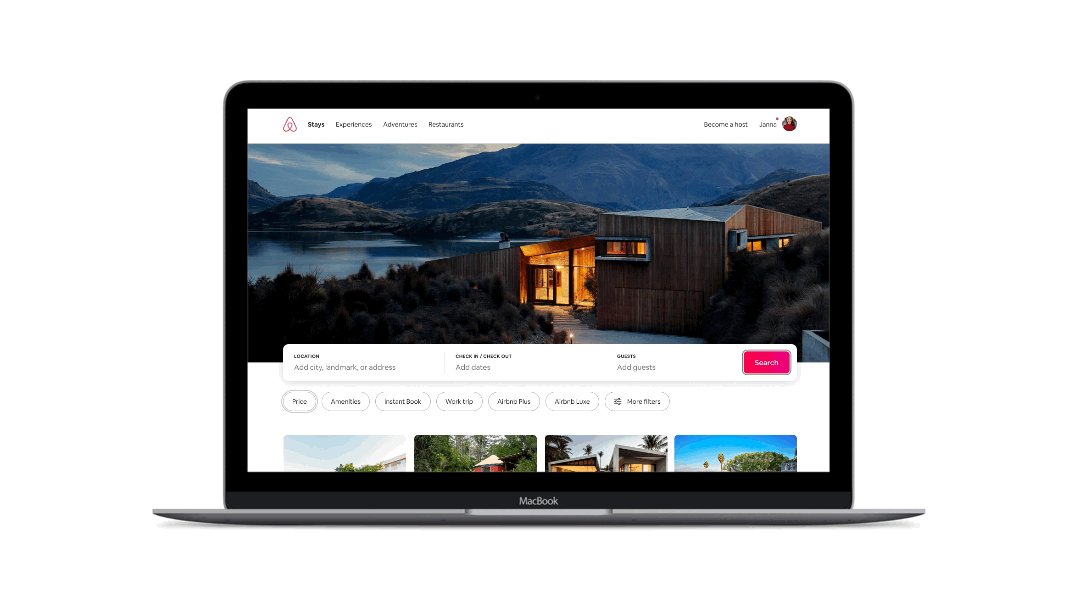
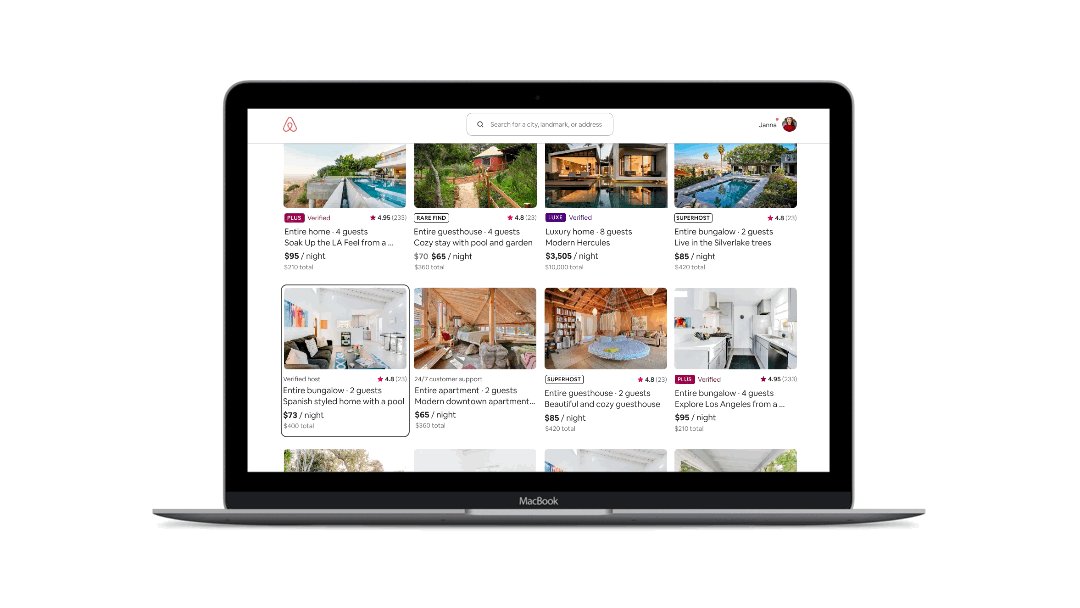
How focused states translate to other components of the Airbnb Design Language System

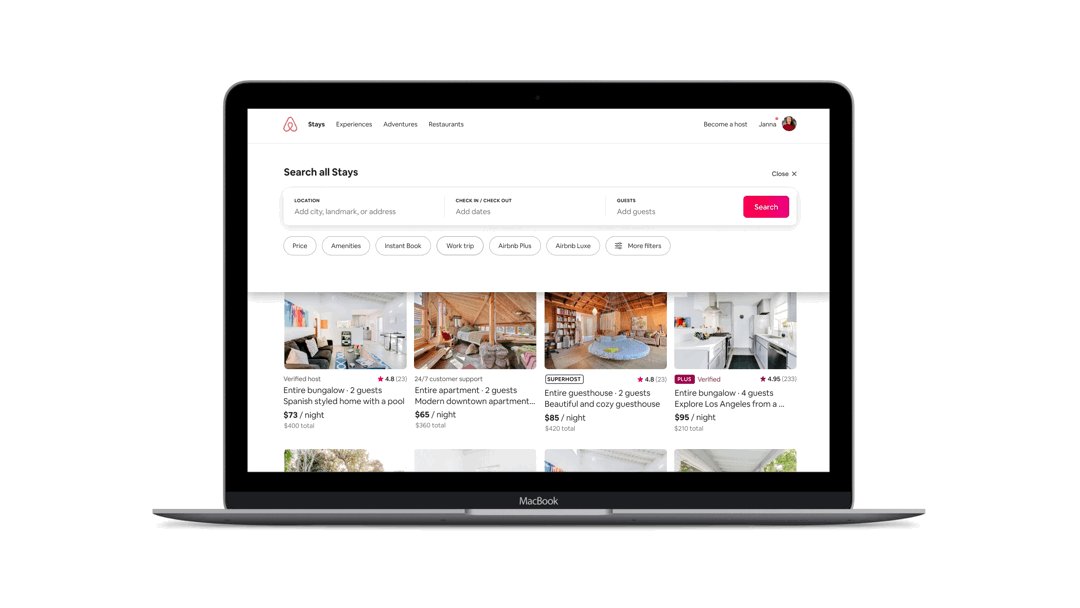
Recent 2020 website update with focused states implemented!
Back to the beginning of "discovery" in the DLS cycle! 🙌