PROBLEM
The major takeaways from our research were that participants faced the problems of time inefficiency and mental burden while choosing an outfit appropriate for the weather. We recognized design opportunities to make the daily routine of choosing an outfit based on the weather less stressful and time-consuming.
OUR SOLUTION
Our design concept solution is an audio-interactive device that makes clothing recommendations via camera scanning. The camera is only activated once the user manually slides open the camera cover to ensure privacy and security. When prompted, the device gives verbal suggestions of what to wear based on weather and style.
The tailored guidance offered by our concept seamlessly integrates information about weather information and fashion into the process of getting dressed. Audio feedback makes the process of choosing what to wear less time-consuming and easier for those who need assistance in matching clothing.
STEP 1 —
Activate the device by swiping the camera cover open
Designed with privacy in mind, NOVA can be activated upon the user's conscious initiation. The device turns on with an inviting glow with an overview of the weather forecast.
STEP 2 —
Daily weather forecast debrief
NOVA automatically greets the user with "good morning" and a daily forecast of the weather intervals throughout the day.
STEP 3 —
Interact with NOVA by conversation
User communicates with NOVA by voice interaction. The user can ask questions about the weather forecast and receive wardrobe recommendations based on camera scanning. NOVA glows in a blue color whenever it speaks.
STEP 4 —
Deactivate the device after routine
The user initiates the deactivation by consciously swiping the camera cover closed. NOVA turns off and returns back to rest.
Our design process to create NOVA follows these methodological steps:
1. Problem Scope & User/Secondary Research
2. Rapid Ideation Sketches
3. Task Flow Analysis
4. Storyboarding the Interaction
5. Product Design Concept Sketch
6. User Interface Design & Logo Branding
7. Final Concept Video
1 — Problem Scope & Secondary User Research
Basing our research on the daily necessity of choosing an outfit for the day, we were challenged to find design opportunities to provide accessibility to people with diverse abilities. Re-framing our problem statement to focus on inclusive design we continued to conduct research on existing solutions and brainstormed new ways to tackle this issue specifically for people with diverse visual abilities.
How might we help people of diverse visual abilities to choose an appropriate outfit for the weather?
We first conducted an observational study and interview with our participants to analyze the process of getting dressed through our task analysis. In addition, we studied various videos, articles, blogs, and podcasts about individuals with (color) blindness. The secondary research helped us better understand the perspective of people with diverse visual ability in their experience and process of getting dressed for the day.
PAIN POINTS
• Participants often went back and forth several times within their dressing area in order to find clothing items that would work well together. During our interviews, we learned that the participants sometimes had to try on several different outfits before finding the right one with limited time available.
• For those with visual disabilities, a common trend from our research was the indication that they have difficulty matching clothing due to the inability to accurately perceive and match colors. They have to rely on friends, family, or retail store workers in order to help them choose matching clothing.
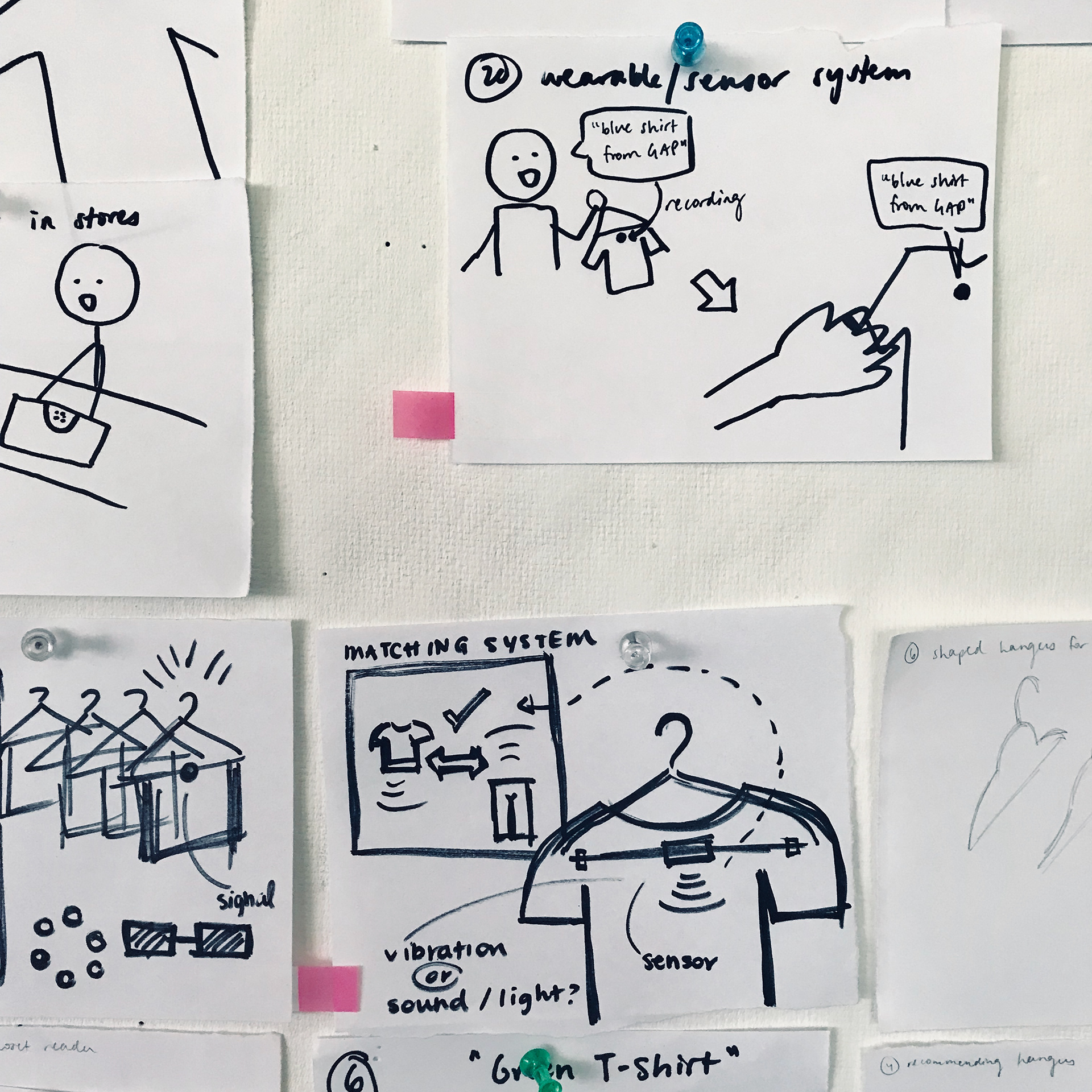
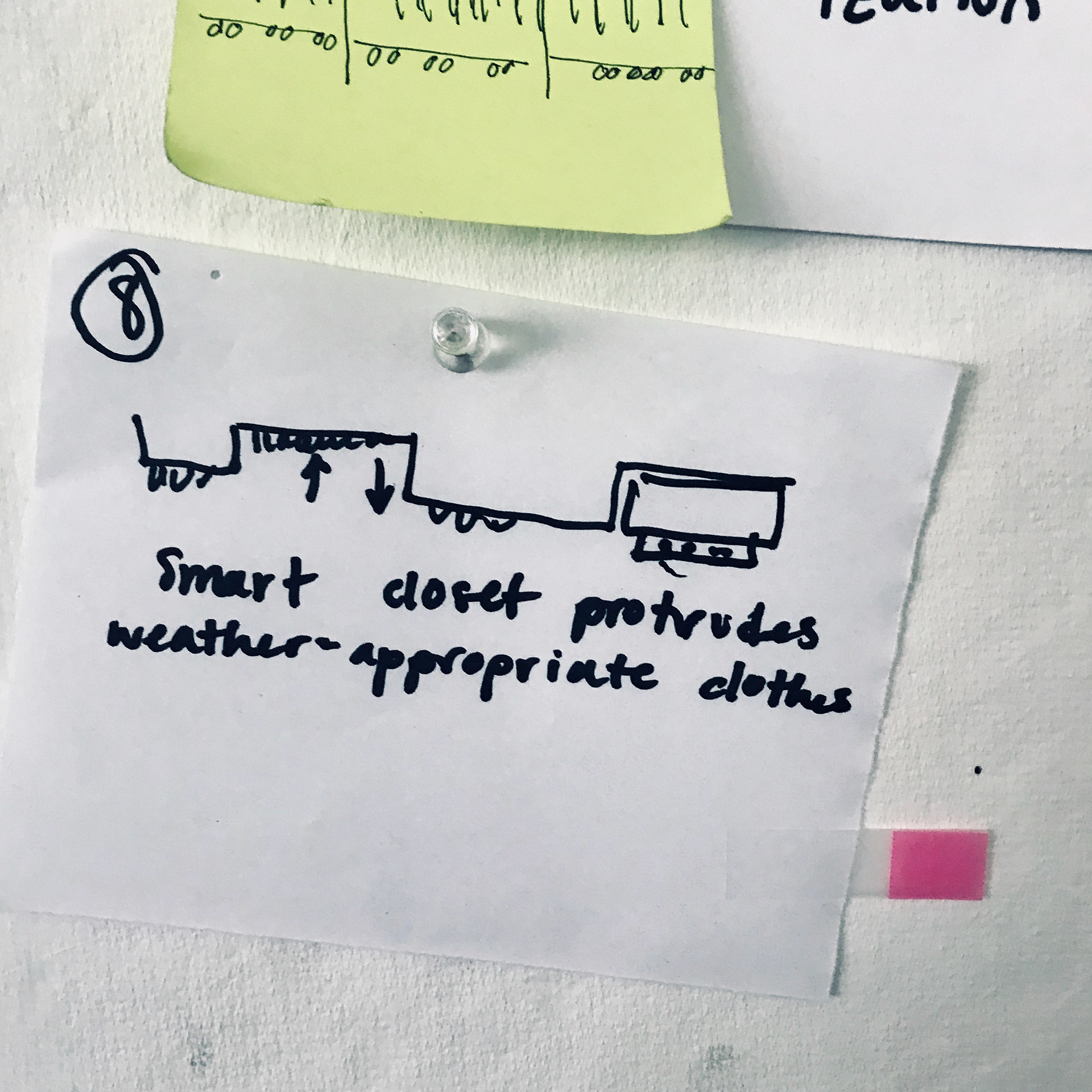
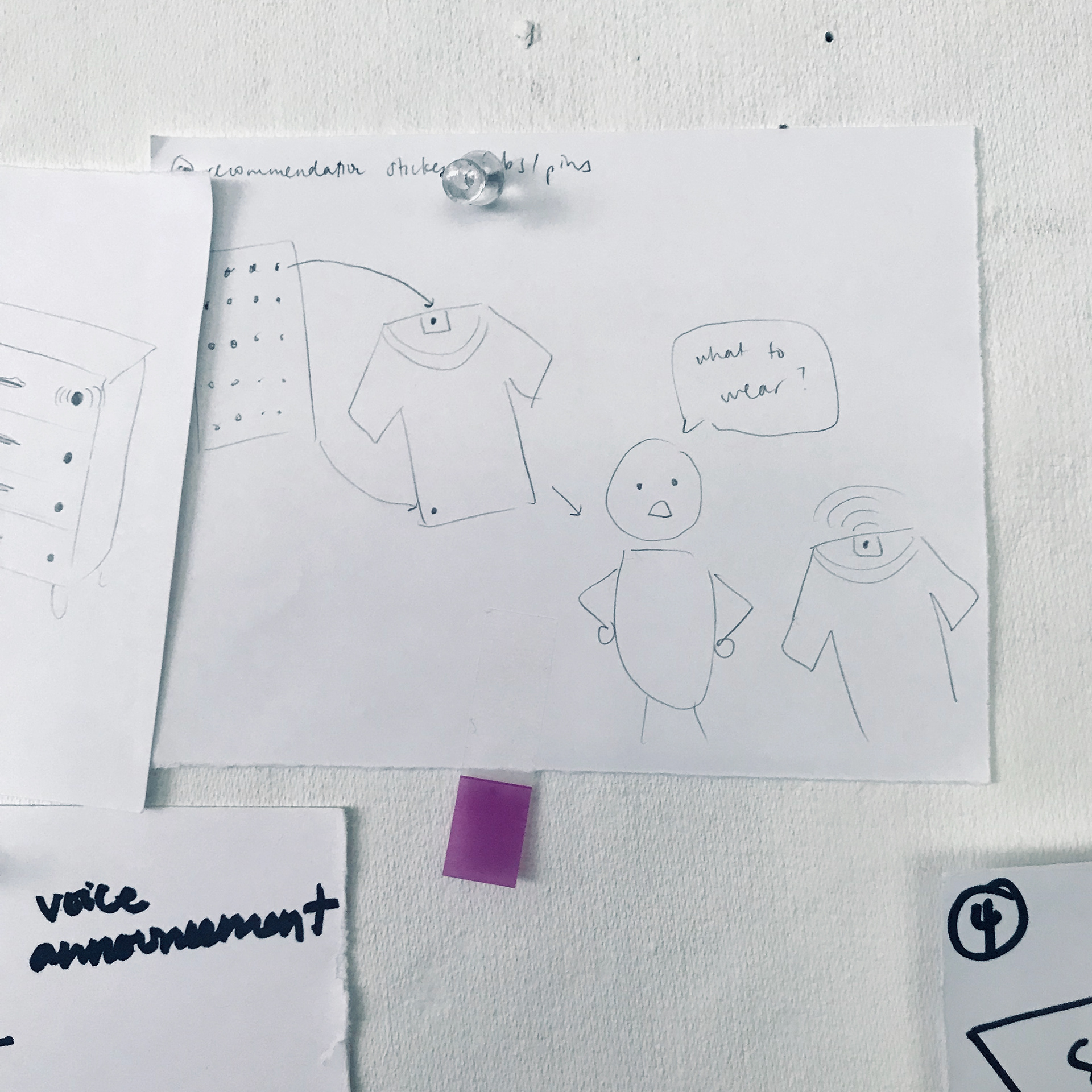
2 — Rapid Ideation Sketches
During our rapid ideation process, we recognized design opportunities to make the daily routine of choosing an outfit based on the weather less stressful and time consuming. We filtered out ideas that particularly seemed intriguing to our team, weighing in choices that balance accessibility, feasibility, practicality, and overall impact of the design solution opportunity. Our ideation range expanded from a digital platform to a product installation, which gave us a variety to brainstorm our solution on.




While deliberating the form and function of our design solution, we brainstormed ways the design would interact with people of diverse visual ability. We came to the conclusion that the form of a wearable would not be ideal because a wearable should have impact throughout the day, which added complexity to our design solution since it was only necessary in the bedroom space.
Based on our research knowledge, we recognized audio feedback and camera scanning as important elements to ensure inclusiveness for the visually impaired, with minimized visual experience of the design. We shifted the focus of our design solution to helping people find an outfit that is not only appropriate for the weather but is also cohesive and fashionable.
3 – Task Flow Analysis
Through our research, we utilized the pain points from our observational study to refine our task analysis and added areas of design opportunities between user-device interactions. This helped us better understand the intent and function of our product that we want to design as well as the necessary features that would be optimal and inclusive to our audience as we move forward in our process.
4 – Storyboarding the Interaction
Storyboards are created to visualize the functional and situational aspect of our design interaction between the product and the user. I was in charge of drawing sketches of our design concept to illustrate its main features of camera scanning and audio interaction along with a story to pair with the device to present a context scenario. Sketches are created digitally on AutoDesk Sketchbook using iPad Pro + Apple Pencil.
5 – Product Design Concept Sketch
Concept sketches are created to visualize product design, utility, and function. Sketches are created digitally on AutoDesk Sketchbook using iPad Pro + Apple Pencil.
6 – User Interface Design & Logo Branding
The branding of our design is inspired by the minimal visual experience that we wanted to be inclusive to all people with diverse visual ability. I designed the interface by integrating a seamless linear quality for the icons and frames. The borders resemble the rounded square shape of the device. The interface consists of two main parts: a weather display in time intervals and an expansion of the weather interval into a detailed forecast.
The logo of our design concept, NOVA, is designed to resemble the imagery of a sun and a camera. The color coded strokes represent the time interval weather forecast of the device. Colors light blue and charcoal grey are chosen to be formally sophisticated and minimally accessible to all types of visual ability.
7 – Final Concept Video
The video is our final deliverable to showcase the proposal of our product through advertising it within a captivating storyline indicating the problem and solution. (Video editing credits: Alyssa Collister)
REFLECTION —
• Disability is an important topic of conversation in design. The unpredictability of introducing disability into the equation presented us with a greater challenge and responsibility to cater to people's needs. This reflects the unexpectedness of life occurrences that designers should adapt to in their process. We had to conduct a large amount of research, reconsideration, and debate specifically for this topic since we had limited understanding.
• It's a challenge to gain the same perception as those with disabilities. As difficult as it is to perceive what the experience is like for those with diverse abilities, it is important to always be curious, patient, and empathetic by expanding our knowledge and skills in the learning process of understanding how to make design more inclusive to all kinds of people.
• Designing with diverse mediums is helpful in developing the language of the process. I had the opportunity to delve into different mediums consisting of UX/UI, sketching/storyboarding, prototyping, cinematography, and conceptual creative direction. Having experienced all parts of the design process really educated the importance of versatility as a designer in crafting the visual and interaction language of the whole user experience.
NEXT STEPS —
• Implementing usability testing. This would help advance and refine our product service to understand how successful our product can interact with those who have disabilities in terms of dialogue and privacy.
• Interviewing people of diverse visual abilities. Without limited time constraints, it would be great to find direct sources of information to gain greater empathy for people specifically with diverse visual abilities. Gaining insight into their daily routine may help us identify new pain points of what to modify and include in our final solution.
• Reviewing and exercising accessibility in future design projects. The theme of accessibility and inclusivity is apparent and predominant in the design ethics world and is constantly a challenge for us to tackle. Keeping this core value in mind during future projects can positively facilitate our conversation in interaction design to account for all user needs.
PROJECT DETAILS
CONTEXT
Collaborative project
Product design for visual disability
DURATION
8 weeks
8 weeks
CLIENT
Michael Smith
Michael Smith
TEAM
Alyssa Collister (UX Research, Layout Editor, Documentation, Photography)
Sara Tieu (UX Research, Content Editor, Prototyping, Animation)
Alyssa Collister (UX Research, Layout Editor, Documentation, Photography)
Sara Tieu (UX Research, Content Editor, Prototyping, Animation)
MY ROLE
UX/UI Design & Research
Storyboarding/Sketching
Prototyping
Visual Branding
Logo Animation
Creative Direction
UX/UI Design & Research
Storyboarding/Sketching
Prototyping
Visual Branding
Logo Animation
Creative Direction
TOOLS
Illustrator, InDesign, AfterEffects, AutoDesk Sketchbook, iPad Pro + Apple Pen
Illustrator, InDesign, AfterEffects, AutoDesk Sketchbook, iPad Pro + Apple Pen