How does nooz work?
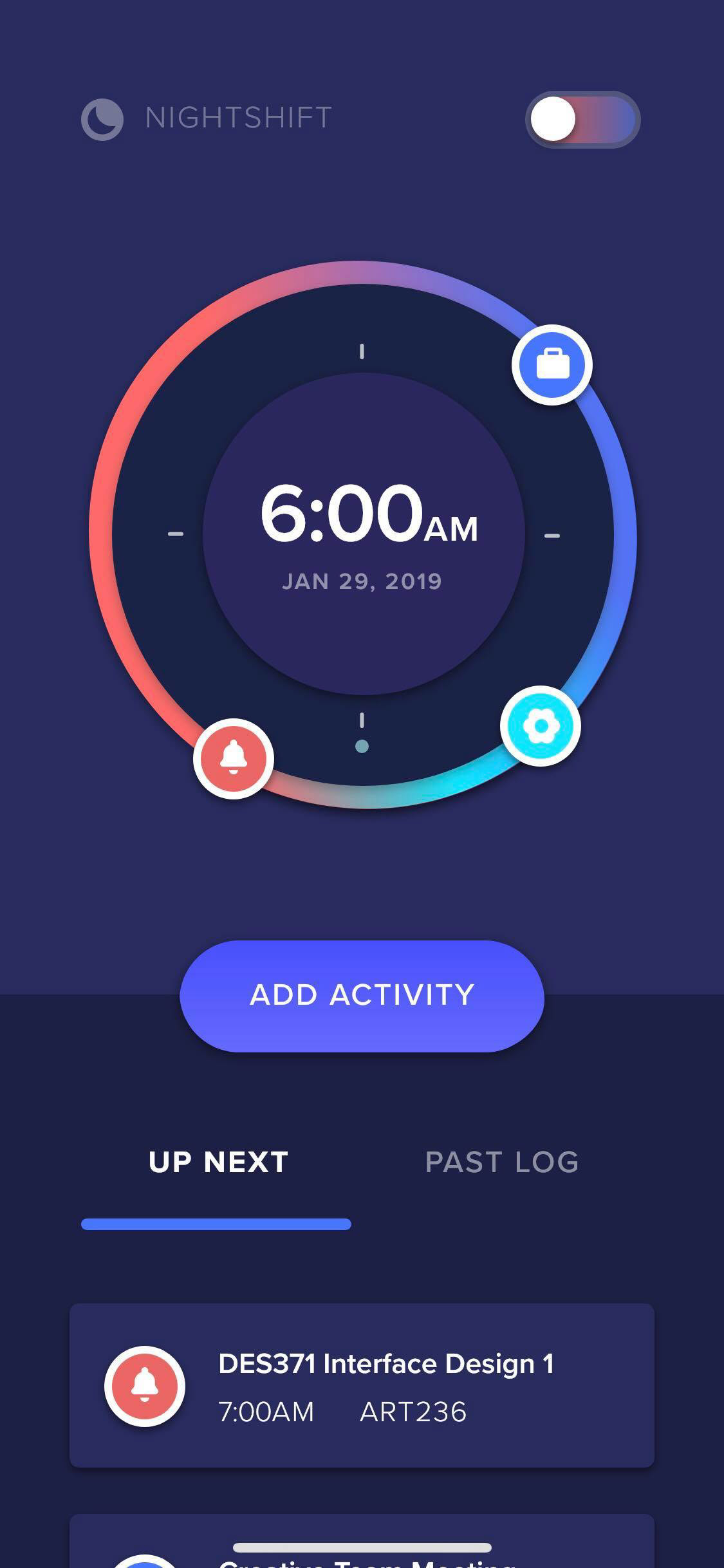
1. DAILY AGENDA OVERVIEW
A simple overview of what your day looks like by days of the week and scheduled time slots.
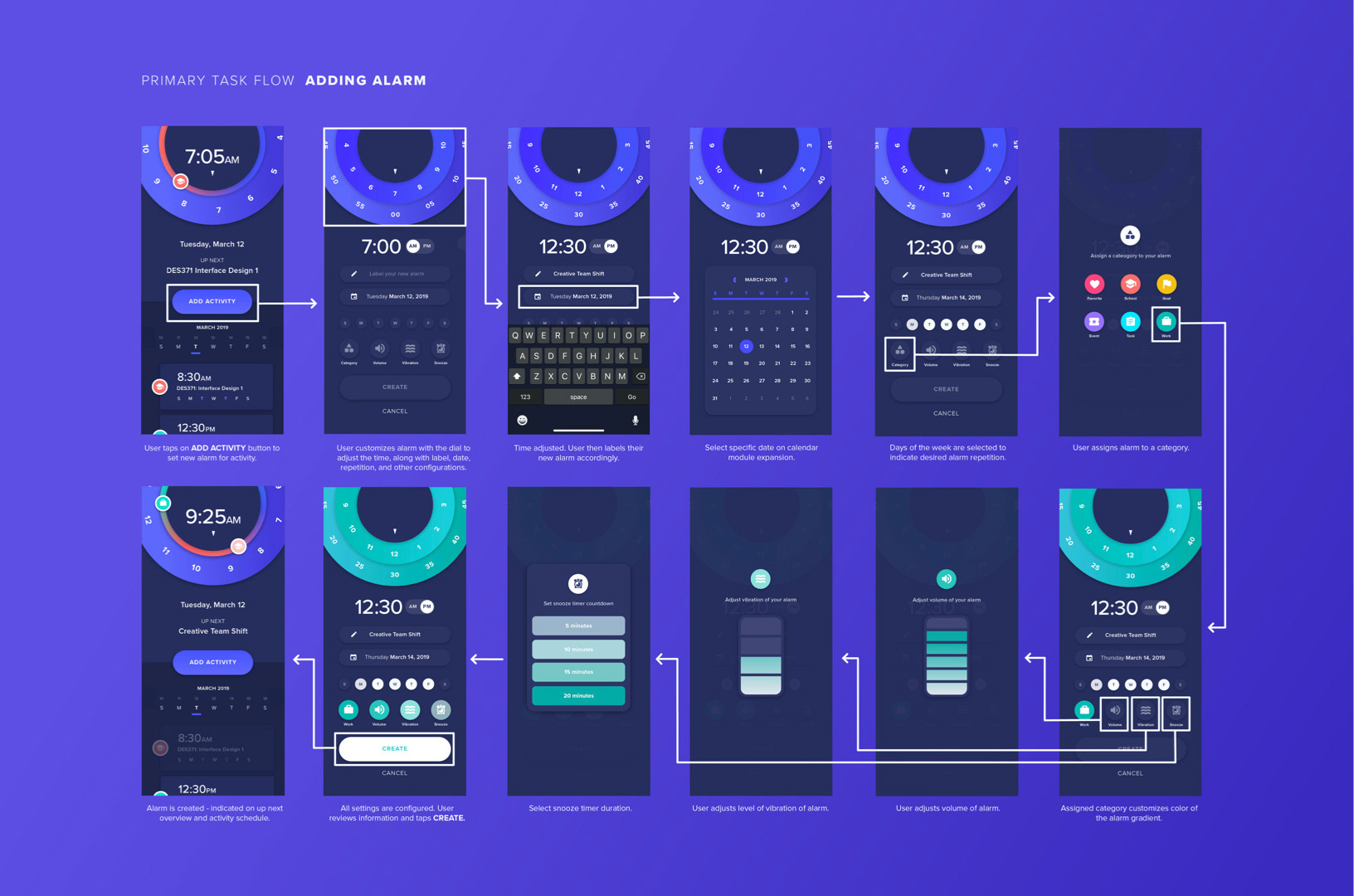
2. Add Activity to agenda
Customizing the alarm settings according to tag, sound, vibration, and snooze reminder.
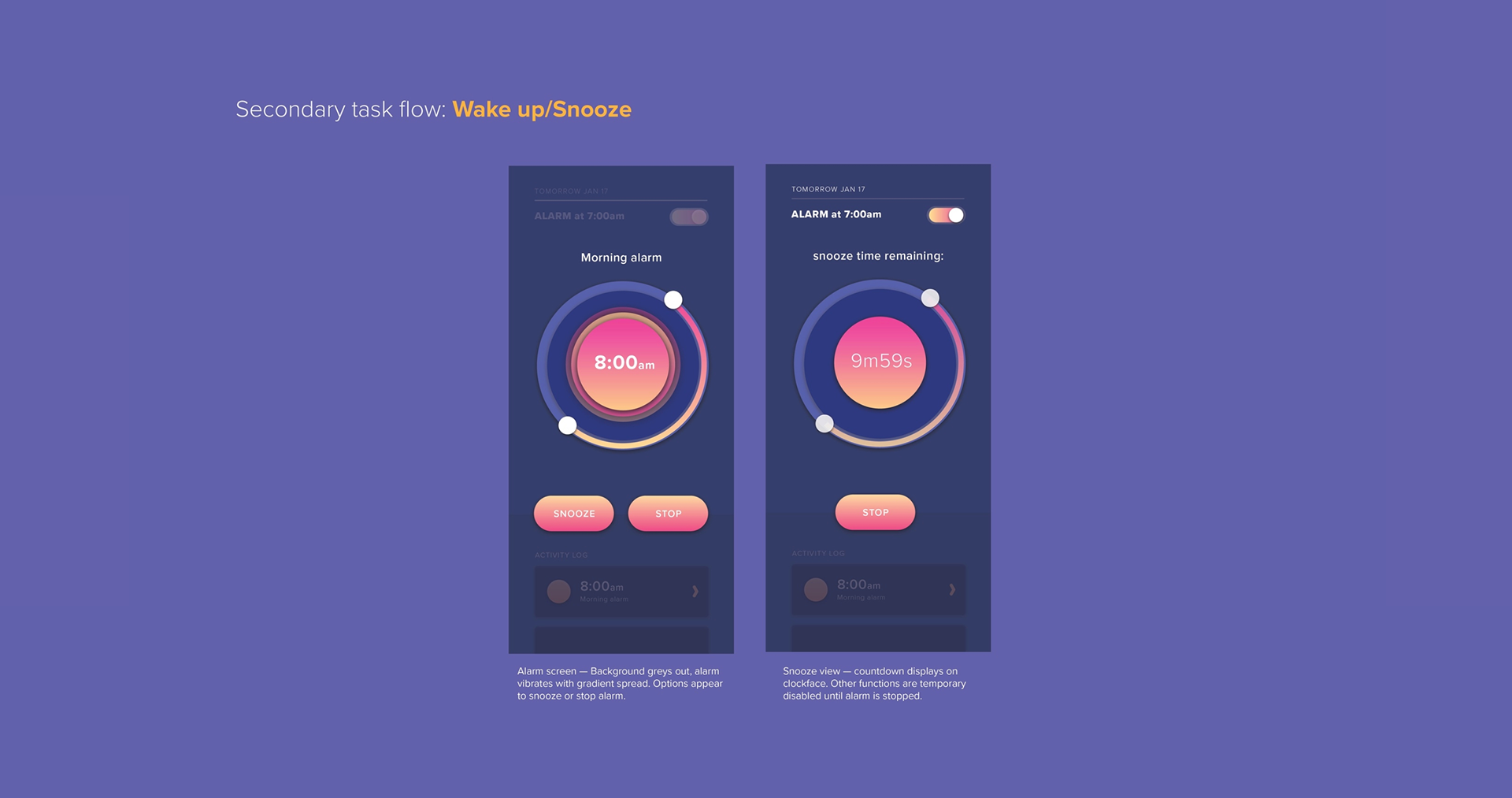
3. Alarm Alert
Alarm face offers option to "complete" or "snooze", designed so that the user must make an action before leaving the screen.
The Challenge: Redesign the iOS Alarm App
Redesign the interface of a ubiquitously simple app to inspire, fulfill, and reach higher-level needs.
THE APP DESIGN PROCESS
1. Understand & Scope
Research, Competitors, Flows
2. Concept & UX
Mental Model, Information Architecture, Walkthroughs
3. Test & Refine
Prototype, User Testing
4. Look & Feel
Brand, Motion
1: UNDERSTAND & SCOPE
Analyze the app, study the competition, and identify areas of opportunity
To understand the functionality of the iOS alarm app, we performed an "app teardown", identifying 3 main task flows a user would perform on the app (1 primary, 2 supporting flows), illustrating a mental spatial model and information architecture, and finally generating a competitive analysis of existing alarm product designs to analyze pros and cons.
App Teardown for iOS alarm app showing transitions from screen to screen interaction.
2: CONCEPT UX
Outline a compelling user experience with concepts
To generate 3 main concept directions to brainstorm the function of the revamped alarm app:
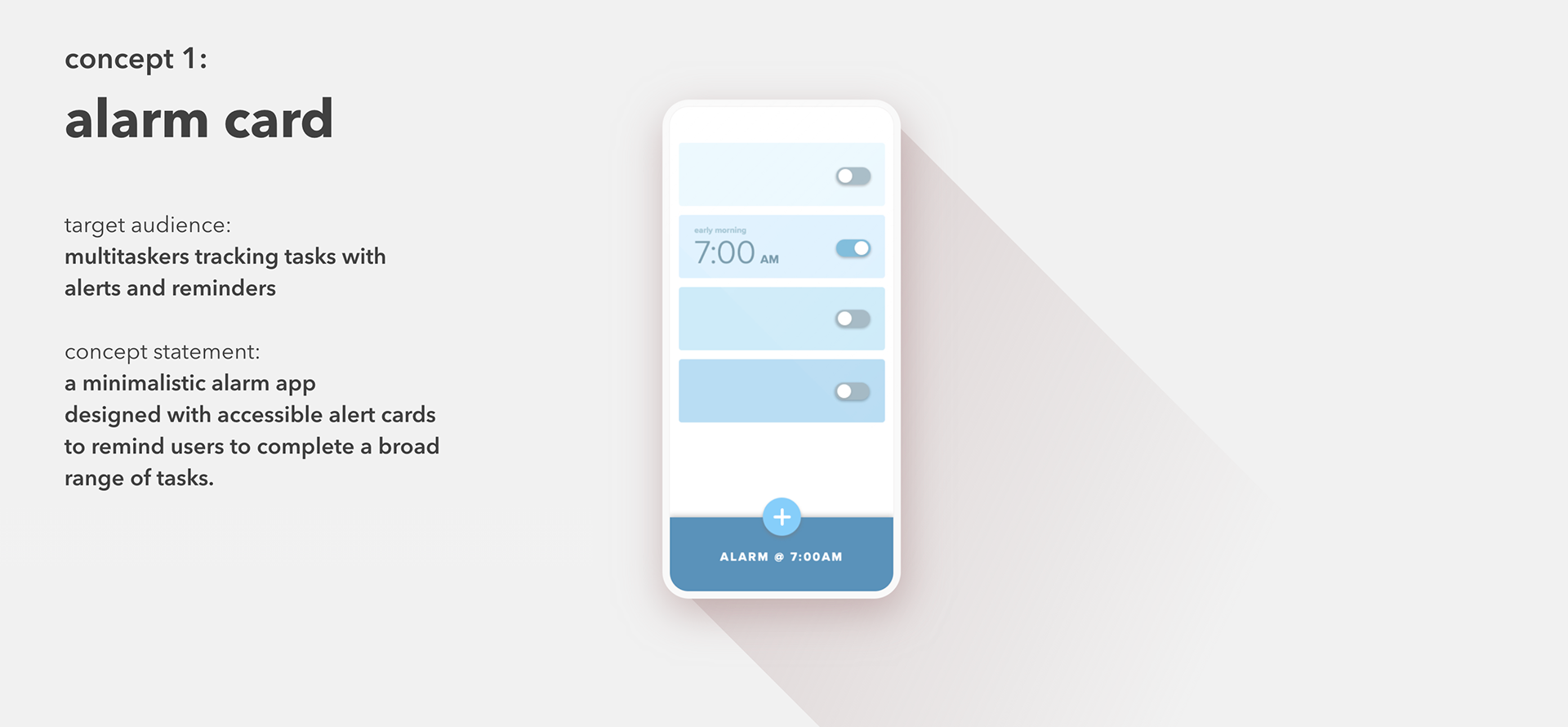
1. Alarm Card Wallet
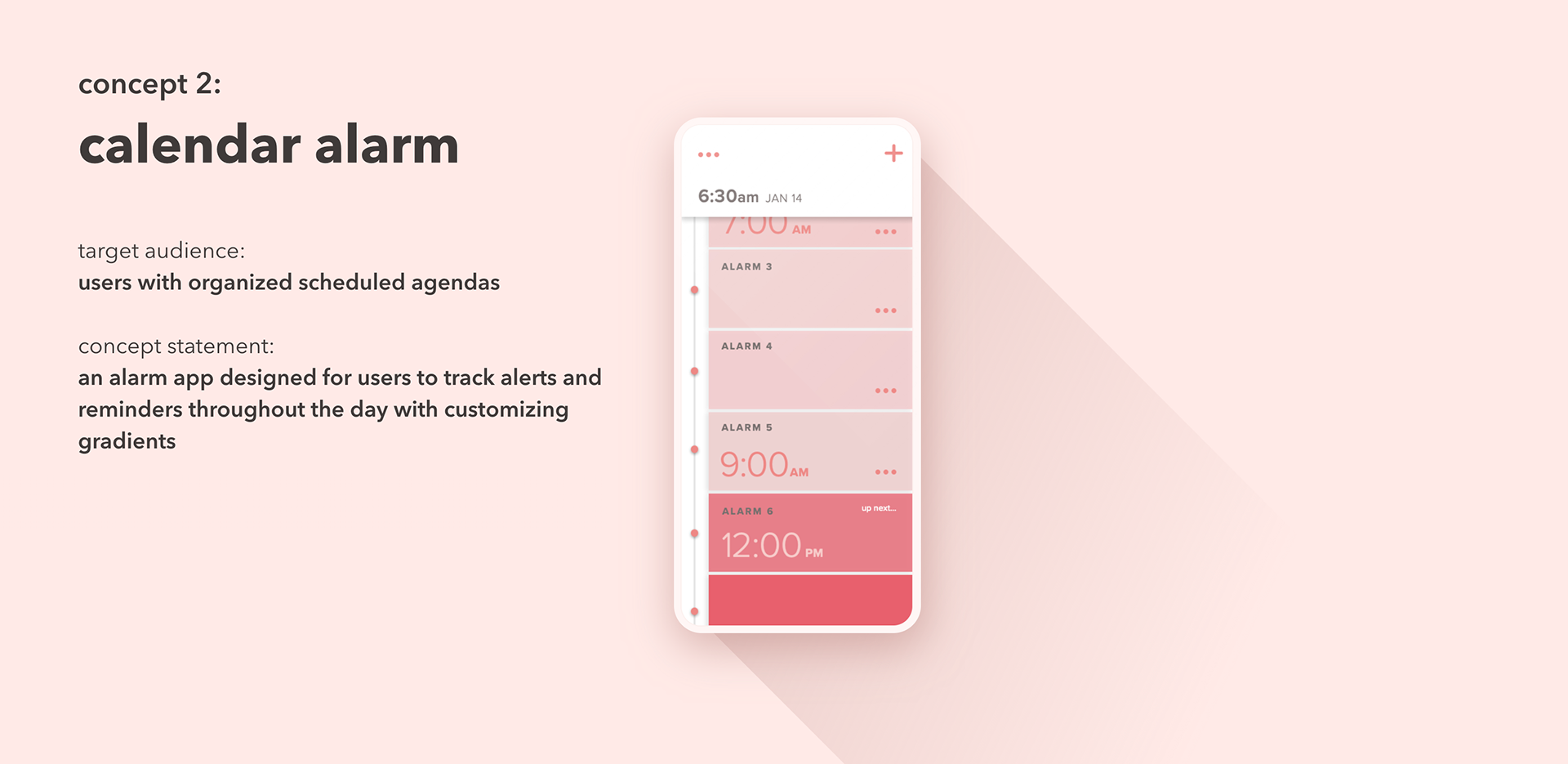
2. Calendar Alarm
3. Activity Alarm
2. Calendar Alarm
3. Activity Alarm
After presenting these concepts in critique, Concept 3 was chosen for its unique approach to redefining the visualization of an alarm in an operating activity log tracker system.





Storyboarding the customize alarm task flow with microinteractions.
From cycle representation to adding activity, customizing alarm settings overlay with 3D touch interaction to add another layer and maximize space within the spatial model.
3: TEST & REFINE
Identifying pain points from user research testing
The purpose of the mid-point user research testing phase is to find any loopholes or challenges within the app design according to user interactions. I recruited a user to test the prototype of my alarm app, instructing them to go through the 3 main task flows and voice out their steps and concerns from each. These insights are taken into account in the refinement stage to improve the design for it to be more robust and responsive to user needs.
Tags/categories of alarms could be generalized
Some users might have color assignment preferences, although this might make the system more perplexing and contradictory to its motive to simplify the alarm task flow.
Visual cycle representation between AM/PM
Promoting a visual representation that could represent tasks between AM/PM cycles instead of “what’s up next” would be a vital component to change within the app's mental model.
“Up next” could be framed into days of the week
The list view of the alarms component on the interface provides an overview of what is scheduled next currently, but it could be beneficial if present and future dates could be accessed.
3D-Force tap hinders app interaction language
The interaction of 3D Tap (long press) is generally used within the iOS system and the user indicates that she only uses it on Apple but rarely within apps.

4: Look & Feel
Craft an aesthetic for your app with a cohesive visual system
A visual style guide is created to summarize the assets used to create the alarm app, including a uniquely designed app favicon, typography specifics, color scheme, iconography, and a mockup of the app key screen.
Constructing the mental model
Visualizing the information architecture of the app in a three-dimensional spatial model. This helps to understand where each component and page live within the app environment.
Base level:
Home screen daily agenda
Home screen daily agenda
Second overlay:
Edit/create an alarm
Edit/create an alarm
Tertiary pop-up:
Alarm settings/customization
Alarm settings/customization
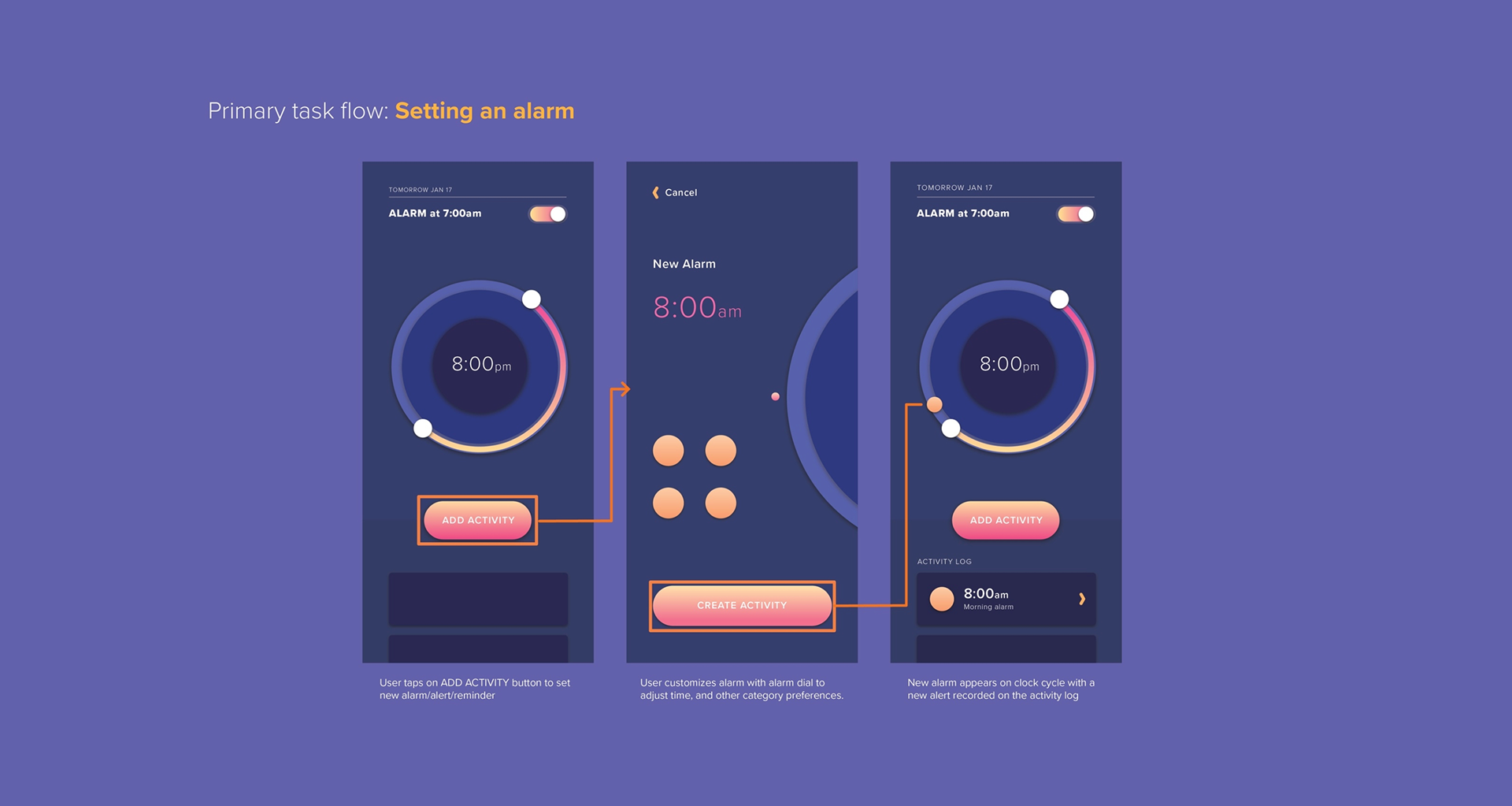
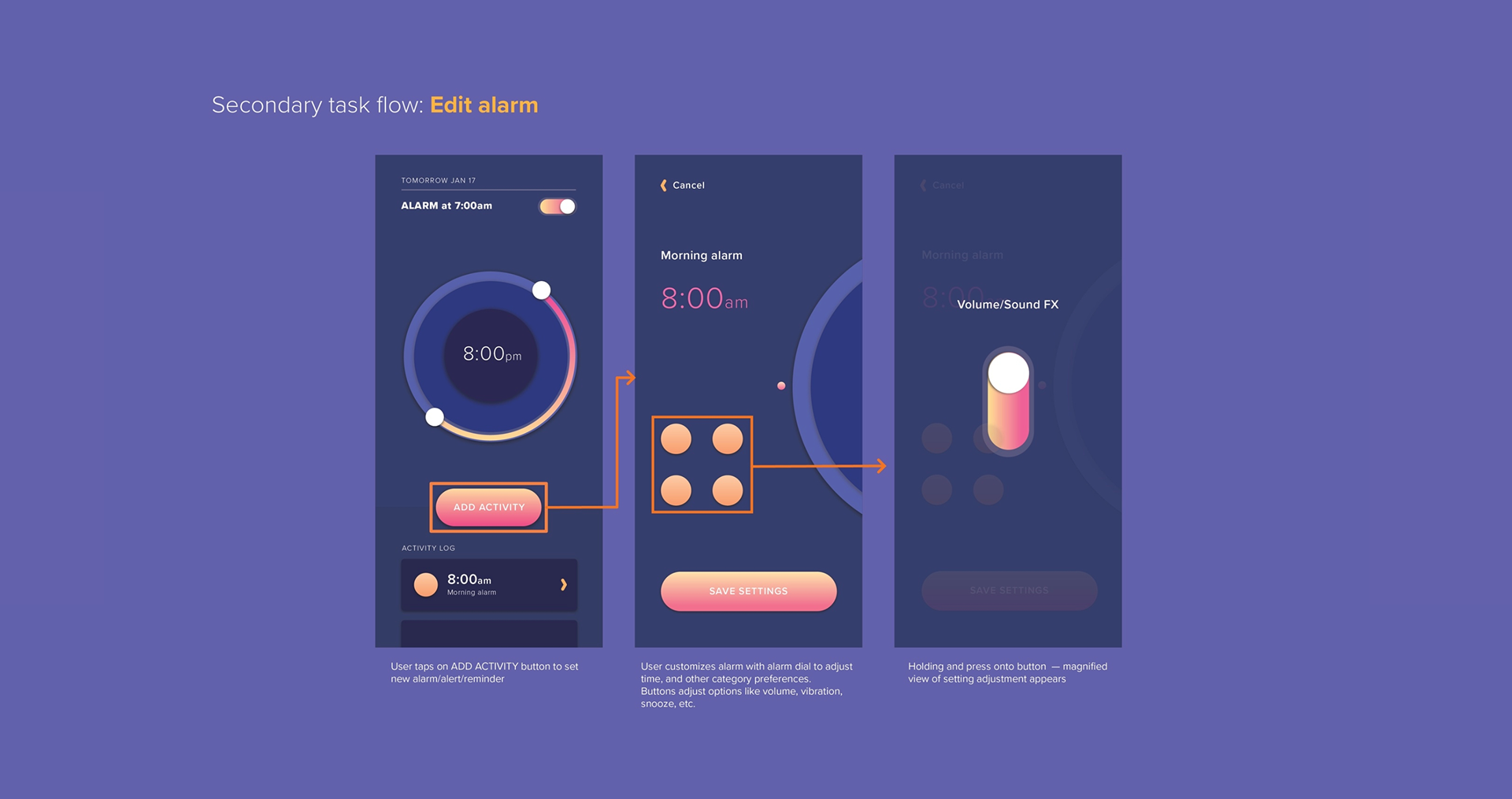
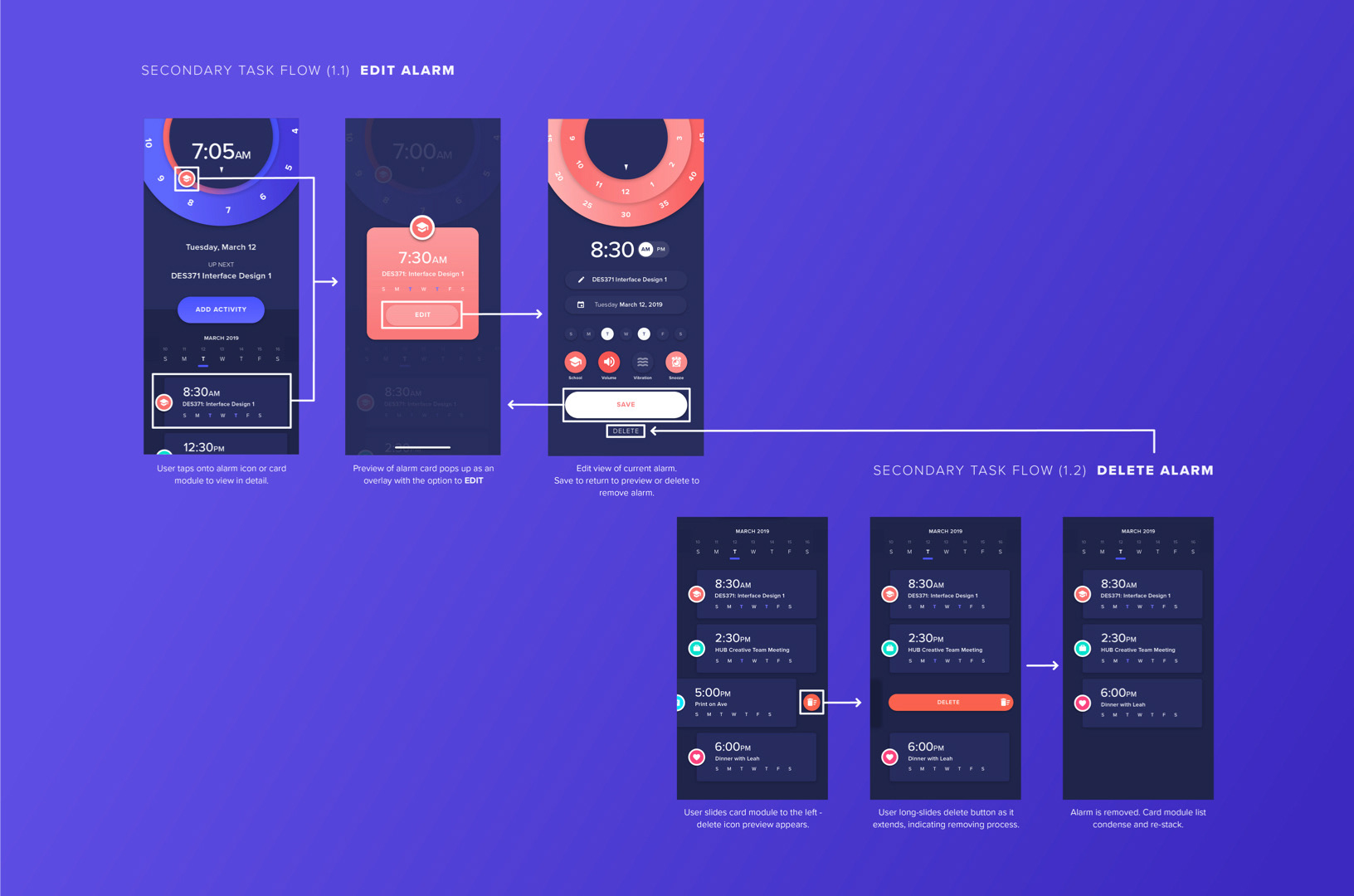
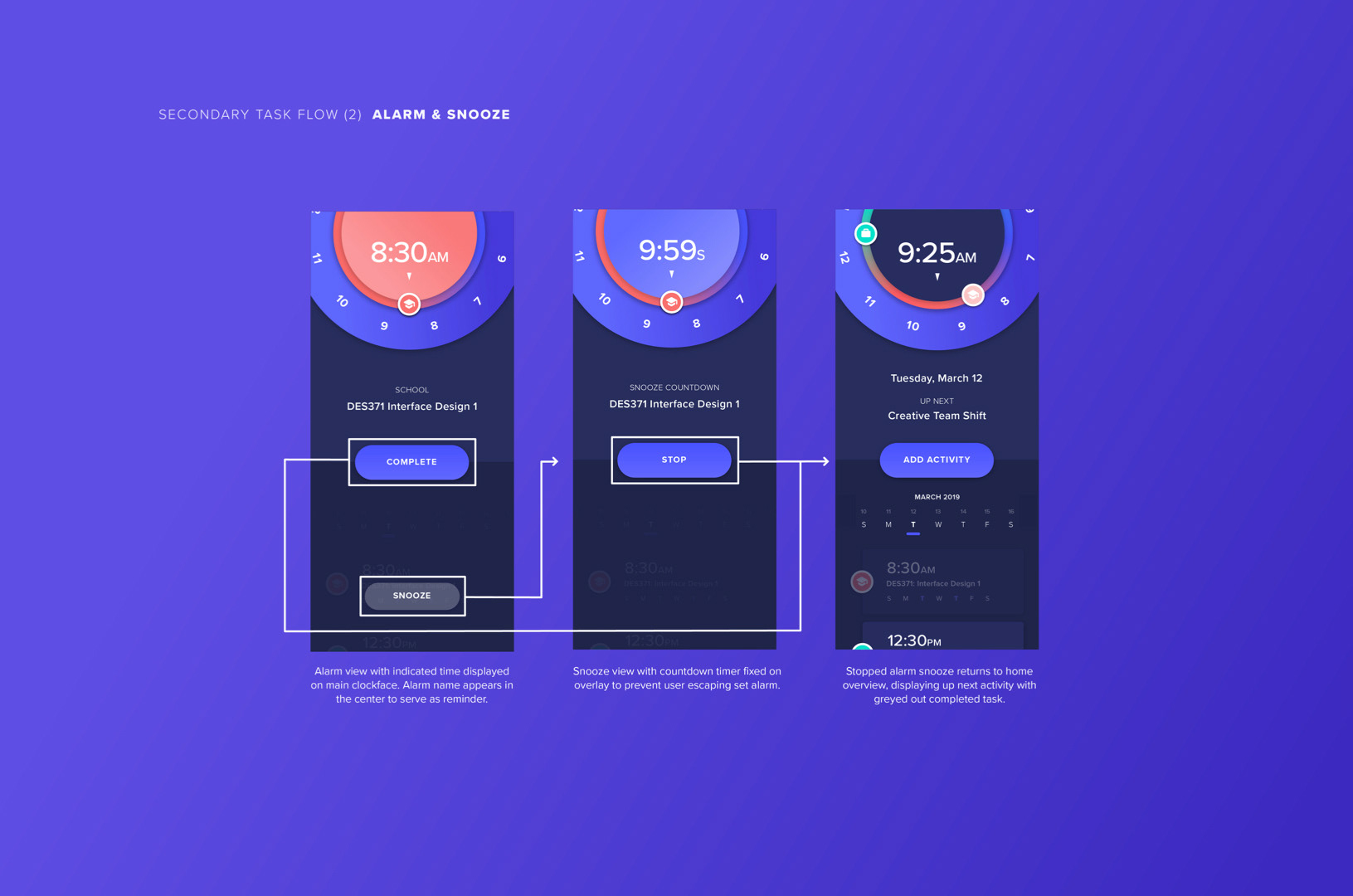
Mapping out primary and secondary task flows
An overview mapping of how the task flows worked transitioning from screen to screen
1. Adding an activity (Primary)
2. Editing an alarm (Secondary)
3. Completing or snoozing an alarm (Secondary)



Final nooz demo prototype
Visualizing the whole mental model with an interactive app demo prototype to efficiently communicate how the app works systematically within the 3 main task flows.
PROJECT DETAILS
CONTEXT
Independent case study with Andrew Allen
Product, User Research Testing, Task Flows, Animation, Prototype
Independent case study with Andrew Allen
Product, User Research Testing, Task Flows, Animation, Prototype
DURATION
4 weeks
4 weeks
CONTENT DELIVERABLES
3 Task Flows (1 Primary, 2 Secondary)
Branding visual style guide
Prototype demo
3 Task Flows (1 Primary, 2 Secondary)
Branding visual style guide
Prototype demo