Context
UW Design 2020 Senior Capstone
Duration
10 weeks, Spring Quarter 2020
Contributions
Ideation/Conceptualization
Research Workshop/Survey Content Review
Design System Manager
Branding Strategy & Motion Graphics
Prototyping
Content Editor
Video/Sound Editing
Research Workshop/Survey Content Review
Design System Manager
Branding Strategy & Motion Graphics
Prototyping
Content Editor
Video/Sound Editing
Team
Claire Kantner
Ian Yu
Ian Yu
Tools
Figma, Principle, Procreate, AfterEffects
Spectra is a multimedia toolkit consisting of questions and experiences to guide creatives to practice more frequent and structured introspection.
While there is no right or wrong way to introspect, making time to engage in reflection can help individuals and teams refresh during times of confusion or conflict within collaboration.
Through this toolkit, we hope to give creatives a sense of clarity about the values and perspectives they want to communicate and how to mediate team differences.
Key question
How might we encourage open collaboration between creatives to empathize with diverse ideas & perspectives?
What is introspection?
Introspection is the self-conscious awareness of one’s thoughts, ideas, and intuition in application to the present & future.
Why introspection?
Introspection is a powerful tool to discover our values. This is critical to articulate our own perspective while relating to others, improving understanding within collaboration.
What is our goal?
Facilitate the introspection process for creatives to create a deeper understanding of the self, the team, and how to improve collaborative relationships.
Who is this for?
Creatives in a collaborative field. In a field where collaboration is constant and inevitable, it is critical for creatives to articulate one’s ideas while processing the team’s diverse perspectives.
We started with a hypothesis
Introspection can improve collaboration by helping designers discover & express their values. In return, this helps create a better understanding of diverse perspectives within an inclusive team culture.
Our research process
We created a research plan including a survey, 1:1 interviews, and a participant workshop to gauge our network's response to the topic of "introspection in collaboration". We inquired about people's introspection habits within their work environments when it comes to working with team members, evaluating their performance, or simply reflecting.
We discovered potential gaps in the creative field that lacks the conscious approach to introspect within teams, such as understanding ways of working or measuring collaboration success metrics, before diving into a project.
“I've always been defensive when receiving critique. As I introspect, and when I actually have the time to think about whether the person might be coming from, I am
more open to their feedback now.”
— Interview Participant
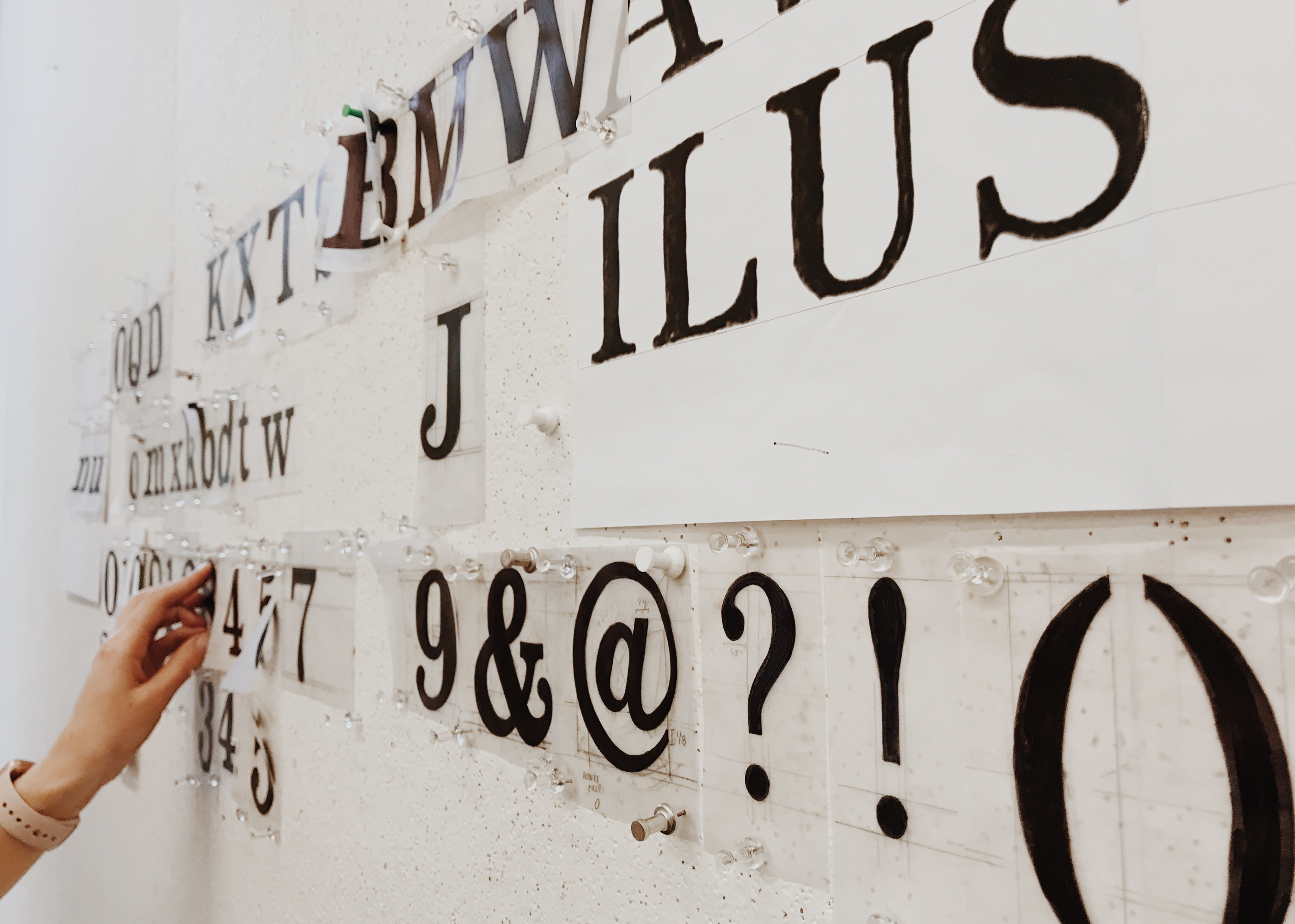
Workshop participants defining question categories
Workshop participants mapping suggested toolkit web flow
Introspection insights
1. Introspection works well within time frames like weekly check-ins/evaluations.
Hosting periodic sessions individually or collaboratively can help carve out a dedicated time needed for introspection. We acknowledge that introspection can happen flexibly at any time/place so we want to avoid prolonged introspection that may lead to overthinking and negative self-critical thoughts.
2. Introspection is a mental process that can be benefitted from externalization.
To avoid a mental toll on introspection, translating it to more tangible methods like creating a team activity/workshop, journaling in your notebook, or creating an evaluation system can help provide social feedback or simply put your thoughts down for reflection.
3. The relationship between introspection and collaboration is interdependent, but not straightforward/linear.
There are many variables to consider when introspecting in team environments that are not just one way or the other. Introspection can occur throughout the day and can be done informally or formally.
4. Introspection allows creatives to consciously consider how to best communicate with their team.
Introspecting can lead to more transparency in communication within collaboration. By understanding of each other's collaboration styles and such, we can cultivate a more inclusive culture taking into account different perspectives.
“I'm always very mindful of how my decision will impact others. Whenever I'm designing, I'm always thinking about: Am I being concise with my information? Am I getting the point across?”
— Interview Participant
An overview of key screens from our immersive experience and question toolkit.
An immersive and guided experience.
Experiences are designed to help creatives reflect on working styles individually or collaboratively through a toolkit of introspective, thought-provoking questions. Each experience topic is tailored to specific scenarios relating to collaboration, like approaching team relationship conflicts and finding clarity amidst ambiguity in projects.
Our home page web design flow architecture: intro, principles overview, experience modules, question modules, product ecosystem.
Intro
Begin introspection journey with guiding principles.
The home page is designed to be a story timeline to outline the foundational principles that ground the philosophy of the toolkit.
Experience
Immerse yourself in mindful experiences.
Experiences are curated in sets of questions relating to a topic of interest. Users can then page through meditative questionnaires to help them reflect at a pace suitable to them.
Toolkit
Discover actionable resources.
For free-form introspection, questions and experiences modules of our toolkit are accessible under the "explore" section. These can be filtered to their respective principles with a "behind the question" brief to explain the meaning and guide the user in their reflection.
Our design system and brand elements.
We compiled a design system on Figma to help us construct our web design experience. Our brand is accentuated by soft, soothing gradients through a spectrum of primary colors. We aimed for a bright and refreshing feeling for creatives and these components are designed with colors tested for web color contrast accessibility ratio achieving over a 4:1 minimum.
The motion curated on our platform is designed in a hand-drawn frame-by-frame sequence with an intentional blur and grain quality to illustrate and embrace the process of introspection that is not necessarily a linear or perfect journey.
Experience beyond the web
Thinking about how spectra lives in different multimedia platforms helped us expand our storytelling beyond a desktop space. From our reoccurring user insight that introspection can happen anywhere, we intend for this to be a flexible experience wherever people go. With that in mind, spectra is designed in other portals like an accessible mobile application, integrations of social plugins, and in tangible paper mediums if collaborators would like to write down their introspective thoughts and reflections.
Thank you to Annabelle Gould, Audrey Desjardins, our research survey participants, mentors, and our fellow class of UW Design 2020 for providing us with critique and feedback in making this project a success!